Tech Training
Topic:
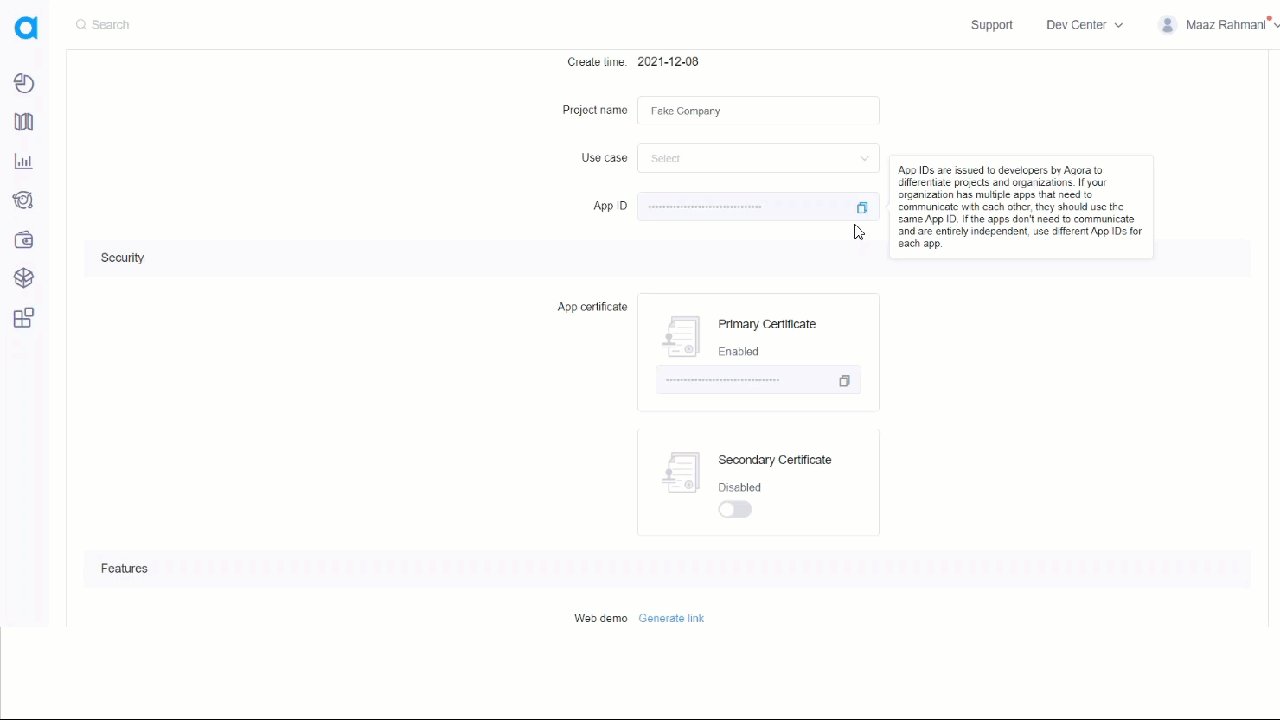
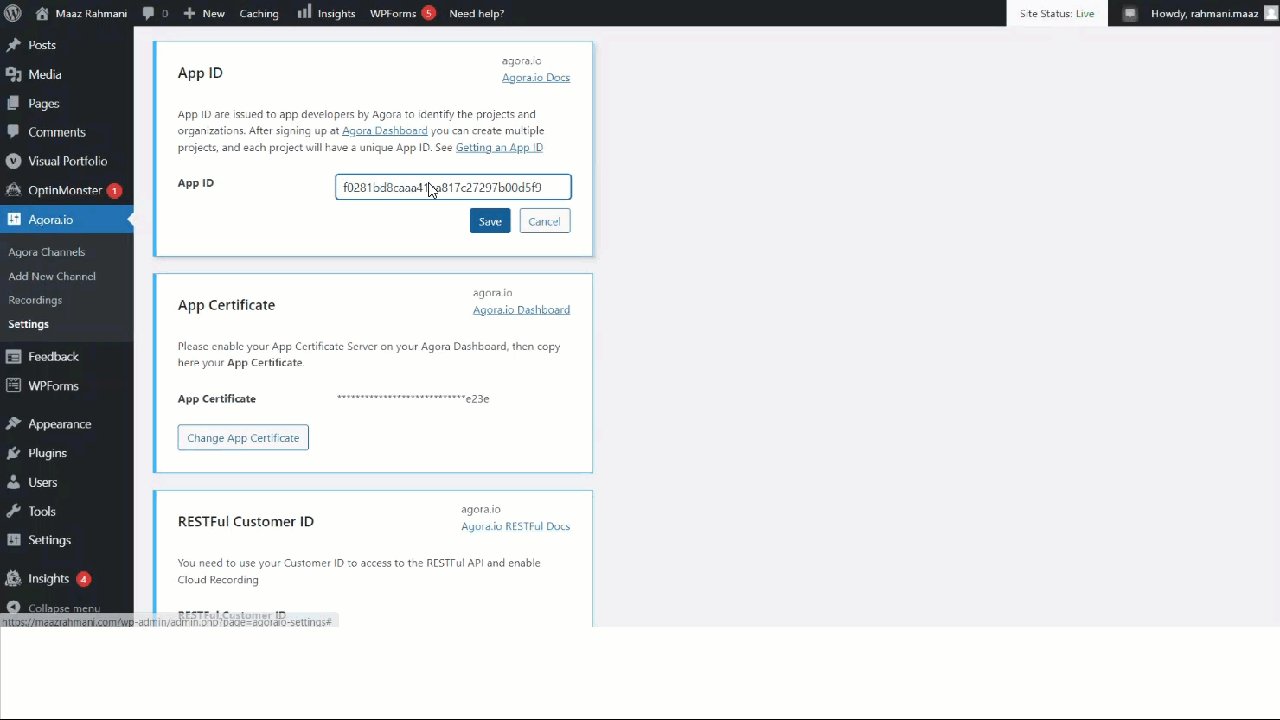
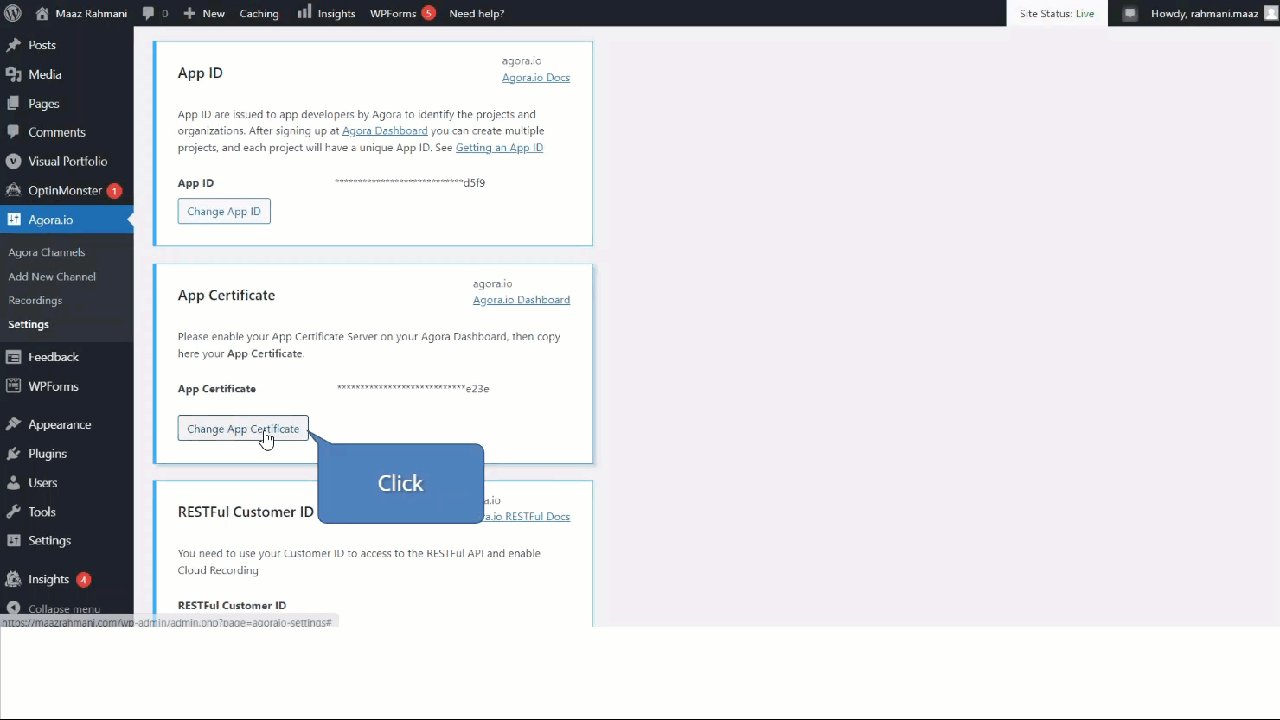
Installing Agora plugin on WordPress
Audience: Clients that are interested in adding live video/audio to their WordPress-based online academy. Clients have a very limited understanding of programming.
Responsibilities: Instructional Design, eLearning Development, Visual Design, Storyboarding, Action Mapping, Prototyping
Tools Used: Articulate Storyline 360, Adobe Photoshop, Canva
Problem and Solution
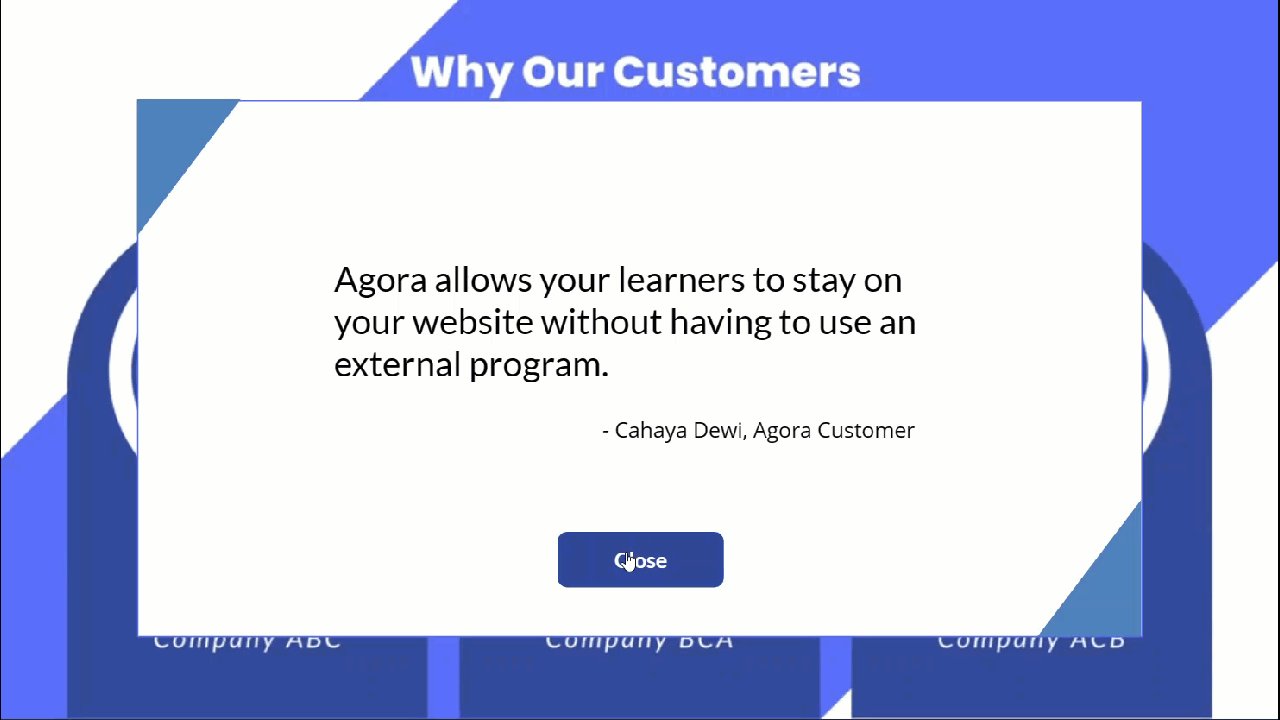
Agora is a pioneer and global leader in Real-Time Engagement, providing developers with simple, flexible, and powerful APIs, to embed real-time voice, video, interactive streaming, chat, and artificial intelligence capabilities into their applications.
Part of Agora’s offering is a WordPress Plugin that allows users to harness all that Agora has to offer for Real-Time Engagement on their WordPress-based website. Even though the WordPress plugin is relatively less technical than the other solutions that Agora provides, it is still too technical for many customers. Customers who did not have staff with a technical background had to turn to solutions from competitors.
After conducting a needs analysis and collaborating with subject matter experts on an action map, the decision to create a training module with simulations was clearly the best choice to solve the business problem.
My Process
I started the process by understanding the business goal and determining the main pain point that the client is facing.
With that information, I developed an action map and created a text-based storyboard. I began working on the visual mockups for the scenario-based eLearning experience in Adobe XD. I also used Adobe Illustrator to create visual assets.
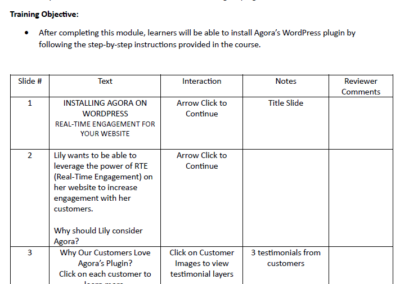
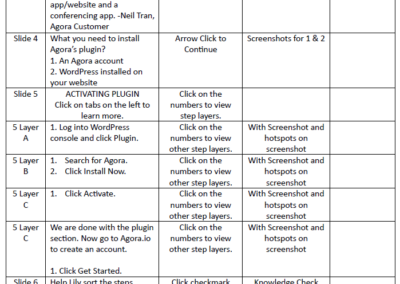
Once it was determined that elearning was the best solution to the business problem, I started with a design document with a course outline to help the client understand the solution. The next step after that was to create a text storyboard in order to align on the content of the module.
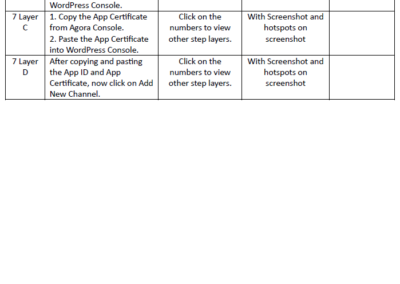
I created a visual storyboard for the client to see how the text and images would work together. From there, I developed an interactive prototype in Articulate Storyline 360. After the client approved the interactive prototype, I fully developed the project in Articulate Storyline 360.
Then I proceeded to create a visual storyboard and, once that was approved, an interactive prototype in Articulate Storyline 360. After approval of the prototype, I developed the final project in Articulate Storyline 360.
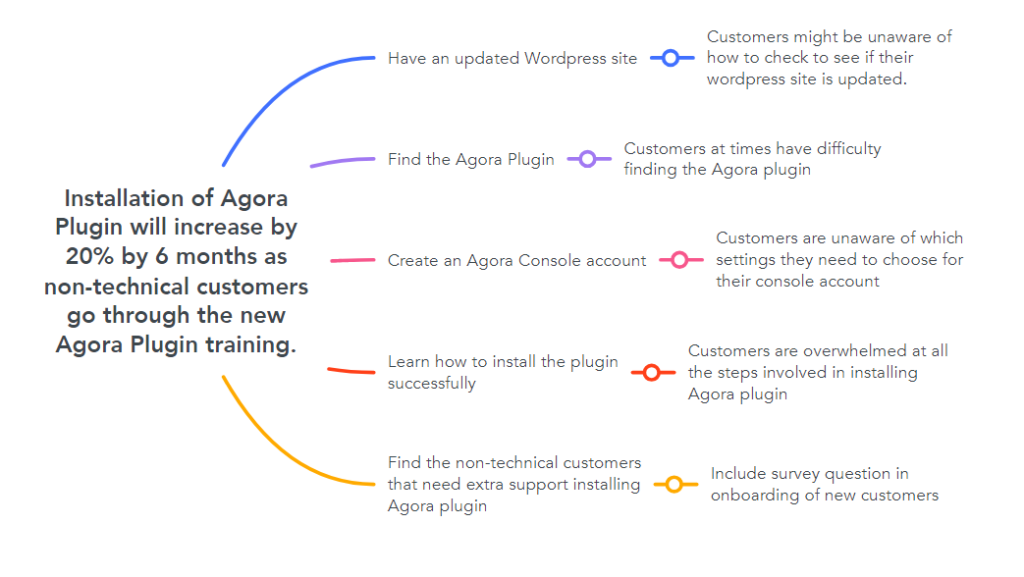
Action Map
I set up a kick-off meeting with 2 subject matter experts (SMEs) to develop an action map that helped focus the training on the business problem that the training was attempting to address. We decided on a meaningful measurable goal along with the actions needed to reach the goal. The exercise reinforced that training was the right solution for this business problem.

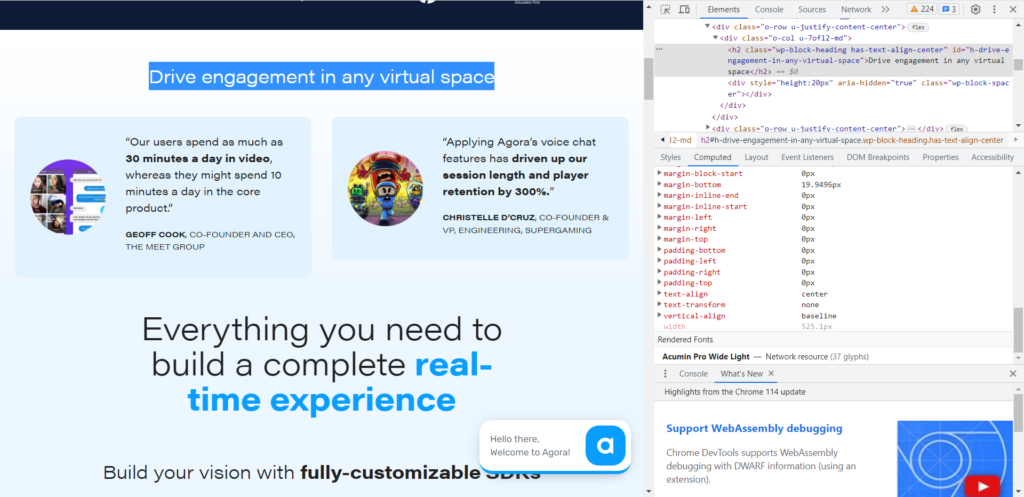
Visual Mockups
I used Chrome’s Inspect element to determine the color palette and fonts used on Agora’s website. I confirmed the color palette and fonts used with the client.

Color Palette
Font:
Acumin Pro Wide
Font Size:
Title = 44px
Body = 28px
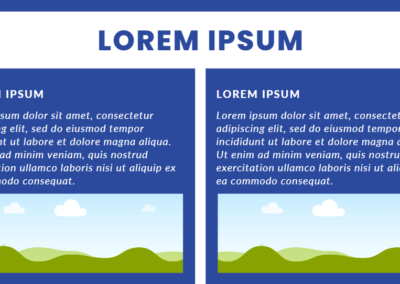
I created sample slides to share with the client so that we could be aligned on look and feel. Once I received approval from the client, I started to work on developing an interactive prototype.
Interactive Prototype
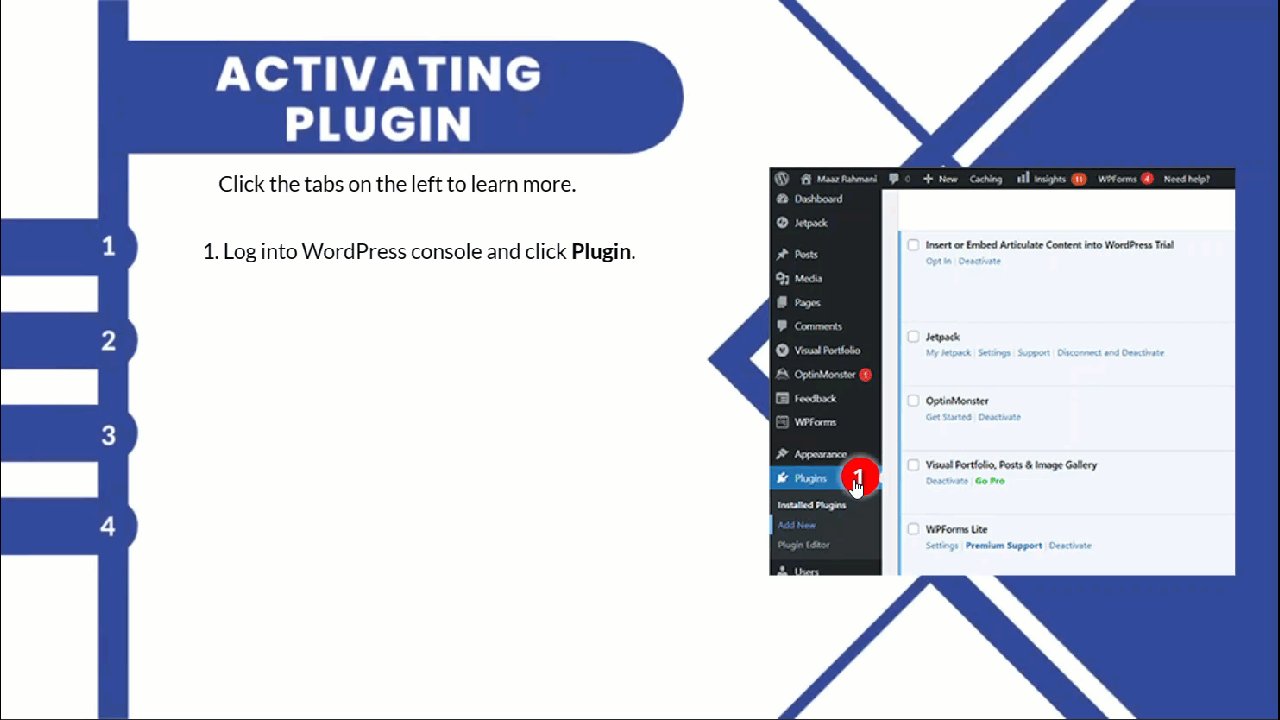
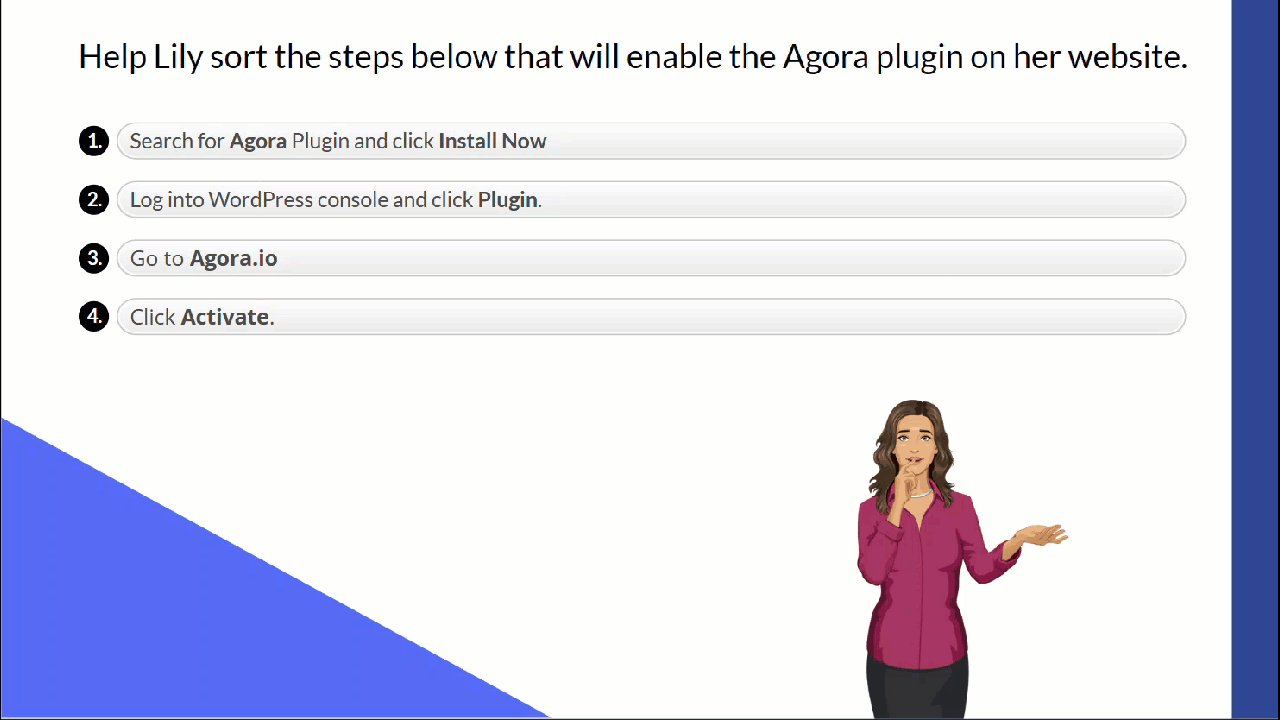
I used Articulate Storyline 360 to create the interactive prototype. The focus of the prototype was to allow the client to experience the simulation and the knowledge checks embedded throughout the module. I noted the feedback from the client and started to build out the module completely in Articulate Storyline 360.

Full Development
After implementing client feedback to my interactive prototype, I went on to develop the complete module in Articulate Storyline 360. The storyboard proved very valuable in quickly and accurately building the remaining parts of the module.
This module used many of Storyline 360’s unique features such as triggers, layers, click and reveal, custom knowledge check question slide, and a thorough simulation at the very end.
After testing the module by myself, a SME and a learner, the module was ready to launch to the intended audience.

Evaluation
The LMS recorded which learners were able to successfully complete the simulation versus those that were unable to complete it.
Each learner was also sent a 2 question survey after completing the module asking them:
- What would you improve in this presentation?
- What did you like about this presentation?
To conduct a level 3 evaluation, data was collected on how many customers were still successfully using Agora’s plugin 6 months after taking the training module.
Behavior changing elearning modules are just a click away!